Mon CV
Je suis à Simplon et je n’ai vraiment aucune expérience en programmation. Jonathan, mon formateur, nous a montré quelques notions basiques afin de créer une page internet qui serait notre CV.
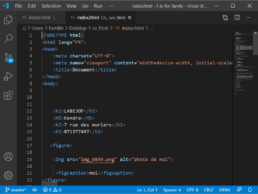
A droite, ce sont mes premières lignes de code. Je vais vous expliquer ce que ces lignes veulent dire.


L’élément <header> représente un ensemble de contenu introductif ou de contenu aidant à la navigation. Il peut contenir des éléments de titre, mais aussi d’autres éléments tels qu’un logo, un formulaire de recherche, etc.
Il permet de choisir les origines du site. Par exemple dans « lang », nous avons mis « FR » pour préciser que le site sera en français et que par conséquent, il s’adressera à un public francophone.
Il y a aussi la balise <title> qui permet de donner un nom à sa page quand il est dans un navigateur comme Google. Ici le titre de ma page et « document » alors quand il sera ouvert sur une page internet, il aura ce nom-là sur l’onglet de ma page web.
Le, il s’agit de la partis coordonnées de mon CV. Mais tout d’abord, lorsque qu’on édite des lignes de code, il faut les mettre entre les balises ouvrante (<body>) et fermante(</body>).
Le <header> est le squelette d’un site et le <body> le corps. Tout ce qui est visible par l’utilisateur est dedans.
Ensuite, il y a les balises <h2> </h2>.
C’est une balise qui permet de mettre des titres de différentes tailles dont la plus grande est le <h1> utiliser pour le titre principal d’une page et le <h6> utiliser la plus part du temps pour les footers ( les petits textes en bas des pages internet 😉). Ces balise jouent un rôle important dans le référencement du site. Cette balise fait en sorte que les mots qui compose un H1 soit mis en avant lors d’une recherche internet. Par exemple, si mon H1 est « Les meilleurs Hits des années 80 », si une recherche comporte les mots clés « Hits » ou « années 80 », il y a de forte chance que le site soi mis en avant.


On a aussi appris a insérer des images. Ici c’est la balise <img> qui elle n’a pas pas de balise fermante et ou l’image est mis entre les « <> » qui en HTML ne contiennent (la plus part du temps) que le nom d’une balise qu’on veux utilisé. « src » qui veut dire « source » est l’endroit où nous allons appeler l’image qui porte elle même un nom. Ici « img_0899.png ». « Alt » qui veut dire « alternative » est une courte description de nous mettons si l’image n’apparait pas aux yeux de l’utilisateur. Si ça avait été une photo de chien, en alternative nous aurions écrit » photo de chien »
Voici ce que j’ai appris à mon premiers jour d’apprentissage du HTML. Comme rien n’est jamais plus parlant qu’une image, je vous laisse un lien clicable ci-dessous
ps: Il n’est pas beau mais tout s’affiche comme désiré
Kendra
J'éprouve un vif intérêt pour le monde de l'art en particulier pour la musique et le cinéma. J'ai fait quelques court-métrages au lycée et je suis inscrite actuellement au conservatoire de ma ville. Je faisais de la guitare électrique et cette année, je chante.
